五一劳动节加完班,想起来有个项目的接口一直没整理完,就打开 excel 格式的文档,无奈办公电脑无力,几十个 sheet 页直接卡爆
于是想在公司内网搭建一个静态网页生成站点存接口文档,方便自己在公司随时查看
由于博客一直用 markdown 写,想来采用 md 转 html 渲染的方式也符合自己的书写习惯,就用 loppo 建了站,大神的作品确实简洁,而且命令都是 build in,很方便维护
缺点就是这个项目在 github 上维护的不多,hexo hugo 等一众项目也是更适合个人站点,所以直接使用良杰老师推荐的 VuePress,似乎更适合企业 docs 风格, 公司内网搭建过程不具参考,留个 mac 上的开发环境做 memo 吧
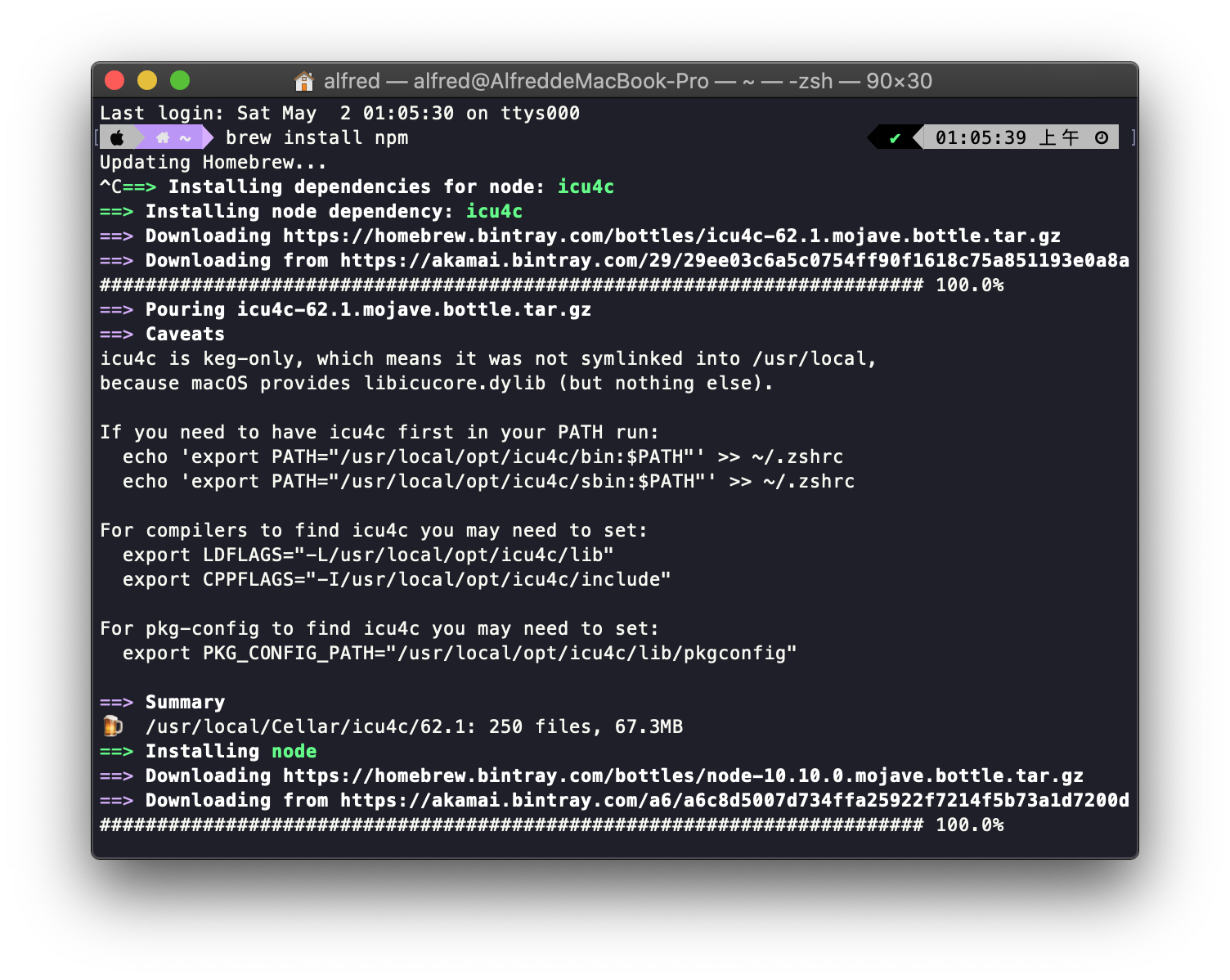
使用 homebrew 安装,如果忍受不了国内 homebrew 的速度,可以下载高版本的 nodeJS 安装,内置 npm
brew install npm

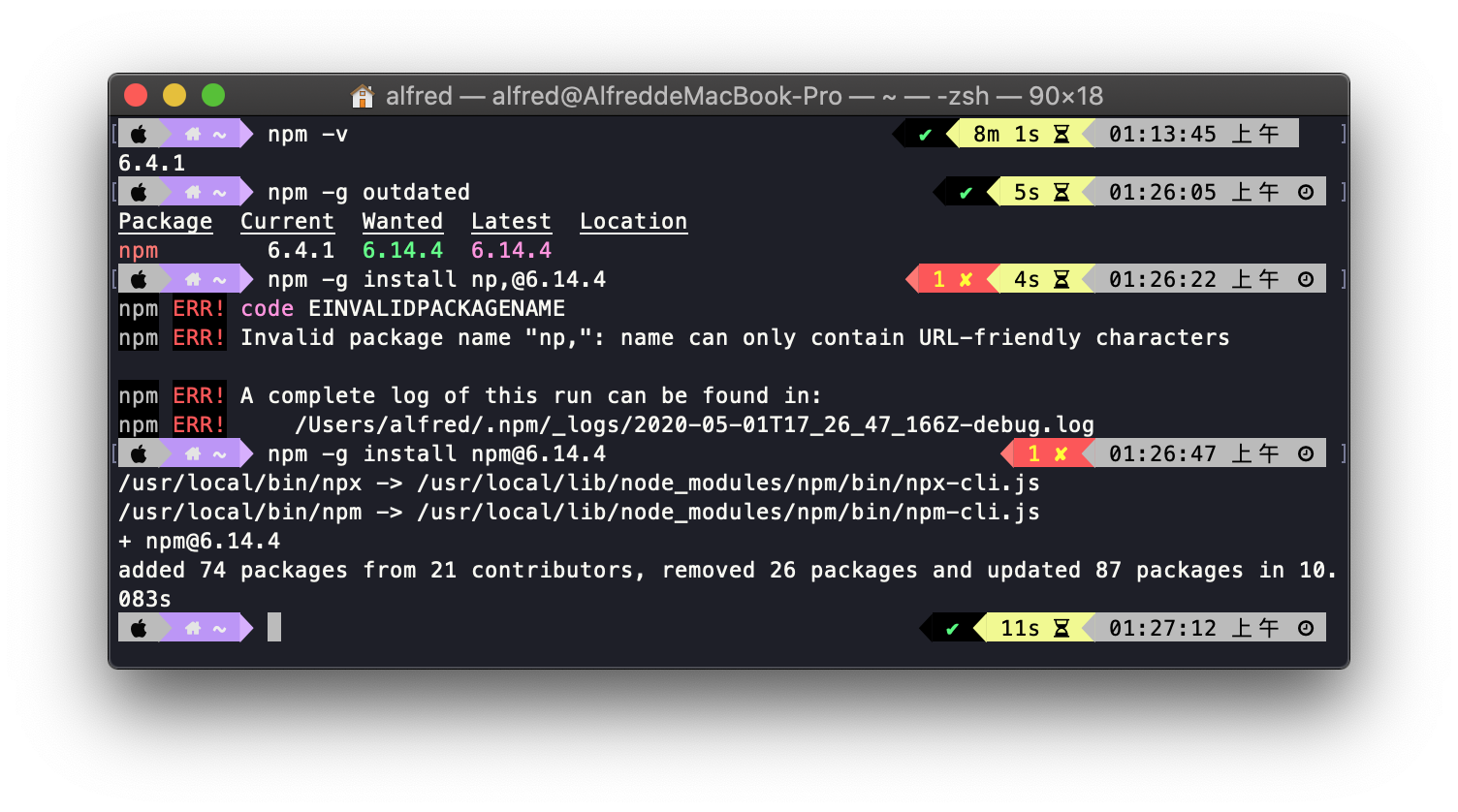
查看当前版本,和最新版本,将 npm 升级至最新
npm -v
npm -g outdated
npm -g install npm@6.14.4

可以先配置 npm 默认使用 taobao 提供的镜像源服务器,提升速度
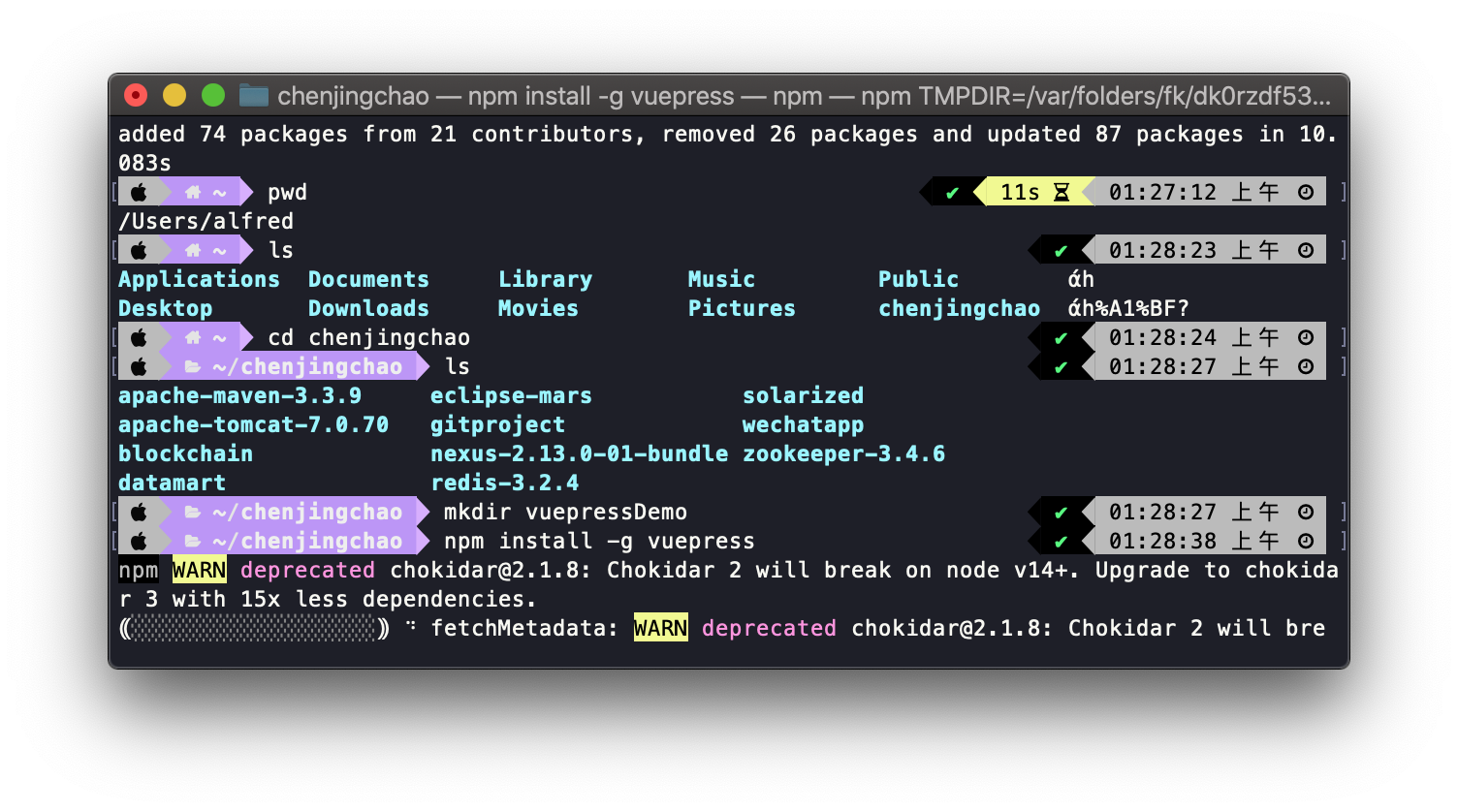
再全局安装 vuepress,创建一个项目目录 vuepressDemo
npm config set registry https://registry.npm.taobao.org
npm install -g vuepress

cd 进入创建的项目 Demo 目录,执行初始化命令
npm init -y

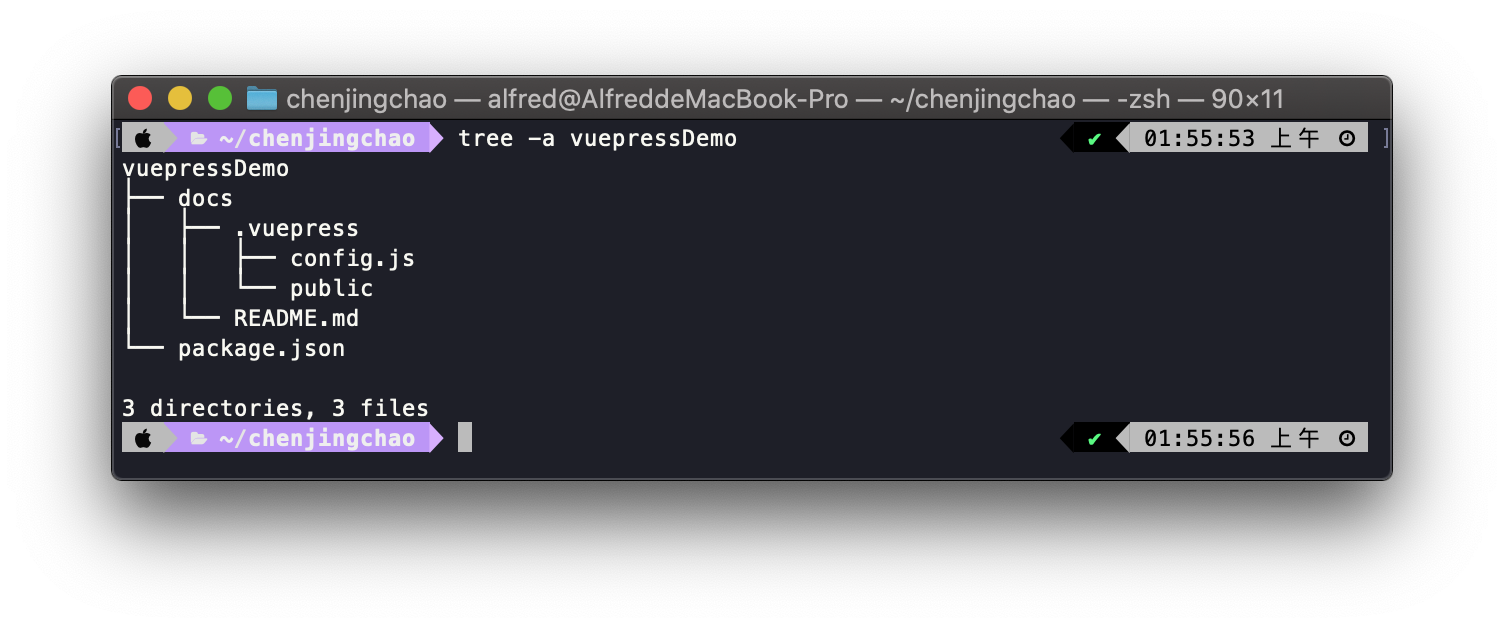
在 vuepressDemo 文件夹中创建 docs 文件夹,在 docs 中创建 .vuepress 文件夹,在 .vuepress 中创建 public 文件夹和 config.js 文件
docs文件夹作为项目文档根目录,主要放置Markdown类型的文章和.vuepress文件夹
mkdir docs
在docs目录中,创建.vuepress目录,.vuepress目录主要用于存放VuePress相关的文件
mkdir .vuepress
进入到.vuepress 目录中,然后创建 config.js,config.js 是 VuePress 必要的配置文件,导出javascript 对象
touch config.js
进入到 .vuepress 目录中,然后创建 public 文件夹,此文件夹主要放静态资源文件,例如 favicons 和 PWA 的图标
mkdir public
结构基本如下

从网上找了一个例子
module.exports = {
title: 'your awesome web',
description: '一个网站哈哈',
head: [ // 注入到当前页面的 HTML <head> 中的标签
['link', { rel: 'icon', href: '/logo.jpg' }], // 增加一个自定义的 favicon(网页标签的图标)
],
base: '/', // 这是部署到 github 相关的配置
markdown: {
lineNumbers: false // 代码块显示行号
},
themeConfig: {
nav:[ // 导航栏配置
{text: '前端基础', link: '/accumulate/' },
{text: '算法题库', link: '/algorithm/'},
{text: '微博', link: 'https://baidu.com'}
],
sidebar: 'auto', // 侧边栏配置
sidebarDepth: 2, // 侧边栏显示2级
}
};
VuePress 中有两个命令,vuepress dev docs 命令运行本地服务,通过访问http://localhost:8080 即可预览网站,vuepress build docs 命令用来生成静态文件,默认情况下,放置在 docs/.vuepress/dist 目录中,当然也可以在 docs/.vuepress/config.js 中的 dest 字段来修改默认存放目录。在这里将两个命令封装成脚本的方式,直接使用 npm run docs:dev 和 npm run docs:build 即可。
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
npm run dev
在本地 localhost:8080 就可以访问了~
如果不是要从头开始学习,那么还是避免重复造轮子,使用 reco 大神 github 上的一个项目快速上手
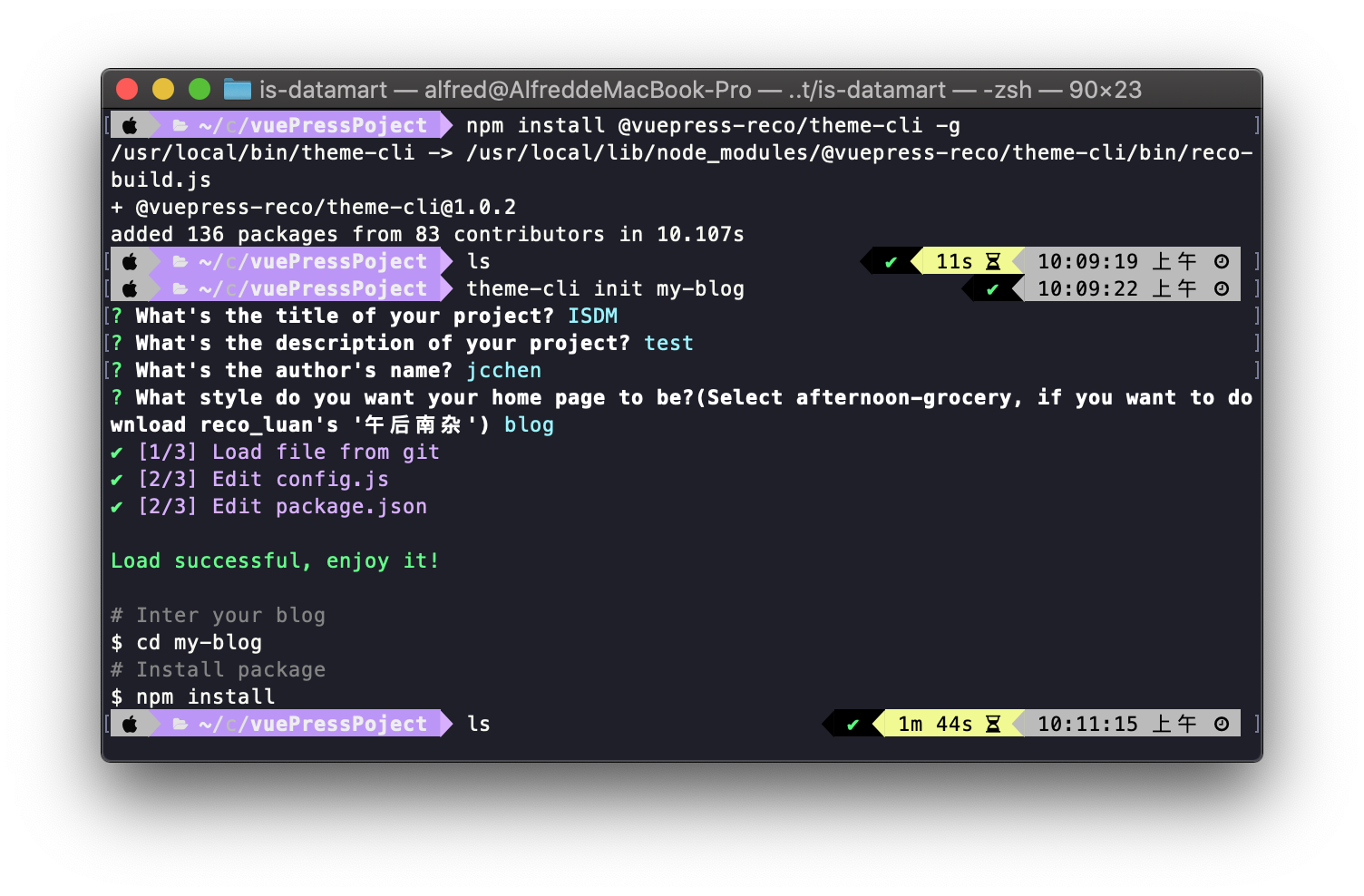
npm install @vuepress-reco/theme-cli -g
并且还提供了一个 cli 工具和友好的初始化 wizard
theme-cli init my-blog

配置 config.js 文件
cd my-blog/docs/.vuepress
vim config.js
module.exports = {
title: "ISDM",
description: 'Investors Service Data Mart .',
dest: 'public',
head: [
['link', { rel: 'icon', href: '/favicon.ico' }],
['meta', { name: 'viewport', content: 'width=device-width,initial-scale=1,user-scalable=no' }]
],
theme: 'reco',
themeConfig: {
nav: [
{ text: '首页', link: '/', icon: 'reco-home' },
{ text: '接口',
icon: 'reco-api',
items: [
{
text: '数据模型',items: [
{ text: '加载表', link: '/views/api-docs/extract/'},
{ text: '加工表', link: '/views/api-docs/aggr/'},
{ text: '状态表', link: '/views/api-docs/status/'}
],
},
{
text:'数仓接口', items: [
{ text: '2800', link: '/views/api-docs/edw/'}
],
},
{
text:'外部系统', items: [
{ text: 'ELK日志系统', link: '/views/api-docs/elk/'},
{ text: 'Zabbix监控系统', link: '/views/api-docs/zbx/'},
{ text: 'NW备份系统', link: '/views/api-docs/bak/'},
{ text: '新一代调度系统', link: '/views/api-docs/sched/'}
]
}
]
},
{ text: 'Contact',
icon: 'reco-message',
items: [
{ text: 'GitHub', link: 'https://github.com/recoluan', icon: 'reco-github' }
]
}
],
type: 'blog',
noFoundPageByTencent: 'false',
// 博客设置
blogConfig: {
category: {
location: 3, // 在导航栏菜单中所占的位置,默认3
text: '文档' // 默认 “分类”
},
tag: {
location: 4, // 在导航栏菜单中所占的位置,默认4
text: '标签' // 默认 “标签”
}
},
logo: '/logo.png',
// 搜索设置
search: true,
searchMaxSuggestions: 10,
// 自动形成侧边导航
sidebar: 'auto',
// 最后更新时间
lastUpdated: 'Last Updated',
// 作者
author: 'Technical Architecture Group',
// 作者头像
authorAvatar: '/avatar.png',
// 项目开始时间
startYear: '2019'
/**
* 密钥 (if your blog is private)
*/
// keyPage: {
// keys: ['your password'],
// color: '#42b983',
// lineColor: '#42b983'
// },
},
markdown: {
lineNumbers: true
},
//plugins added by jcchen, u should install them first
plugins: {
"vuepress-plugin-auto-sidebar": {}
}
}
最下面特别增加了 vuepress-plugin-auto-sidebar 的插件,解决 sidebar 动态生成问题,所以要手动安装该插件,感谢 shanyuhai 制作的插件
npm i vuepress-plugin-auto-sidebar -D
把 config.js 中导航部分的目录层级配置好,选其中一个导入几个测试的 markdown 测试一下,
npm run dev
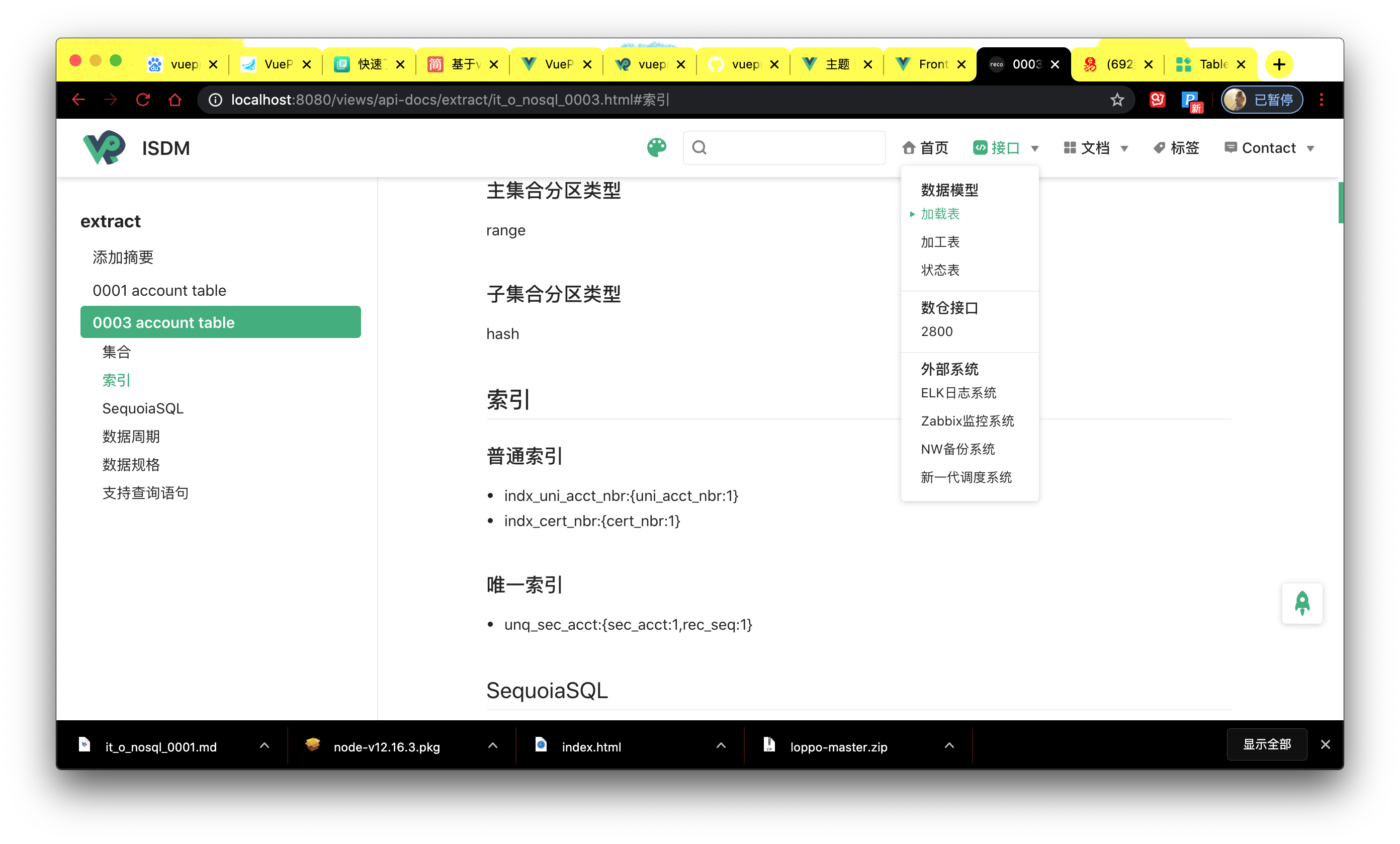
访问本地的 8080 ,比看着 excel 清爽了很多,可以在公司用浏览器随时查看,再也不用担心办公电脑不给力了
剩下的就是逐步优化了~希望以后写接口文档能像发博文一样简单~五一劳动节快乐~