
最早支持的 disqus 因为 dddd 的原因已经不能用了,后来换成了来必力,一款韩国的评论系统,支持多个 SNS 登陆,用了好久一段时间,因为博客也没人看一般就是自用记录,所以就没有太关注。昨天网页端打开发现来必力的广告太难看了,所以准备换成无后端的 Valine 评论系统。
bing 了几篇 blog,发现配置有点过时了,跟现有的版本有点对不上了,参考官网记录一下最新配置。
我使用的评论集成在了_includes/comment.html中,所以在这里增加 Valine 模块,如果评论是单独的 html 文件,可以在 _includes 下新建 valine.html,在 ` _layouts/post.html` 中合适地方引入即可

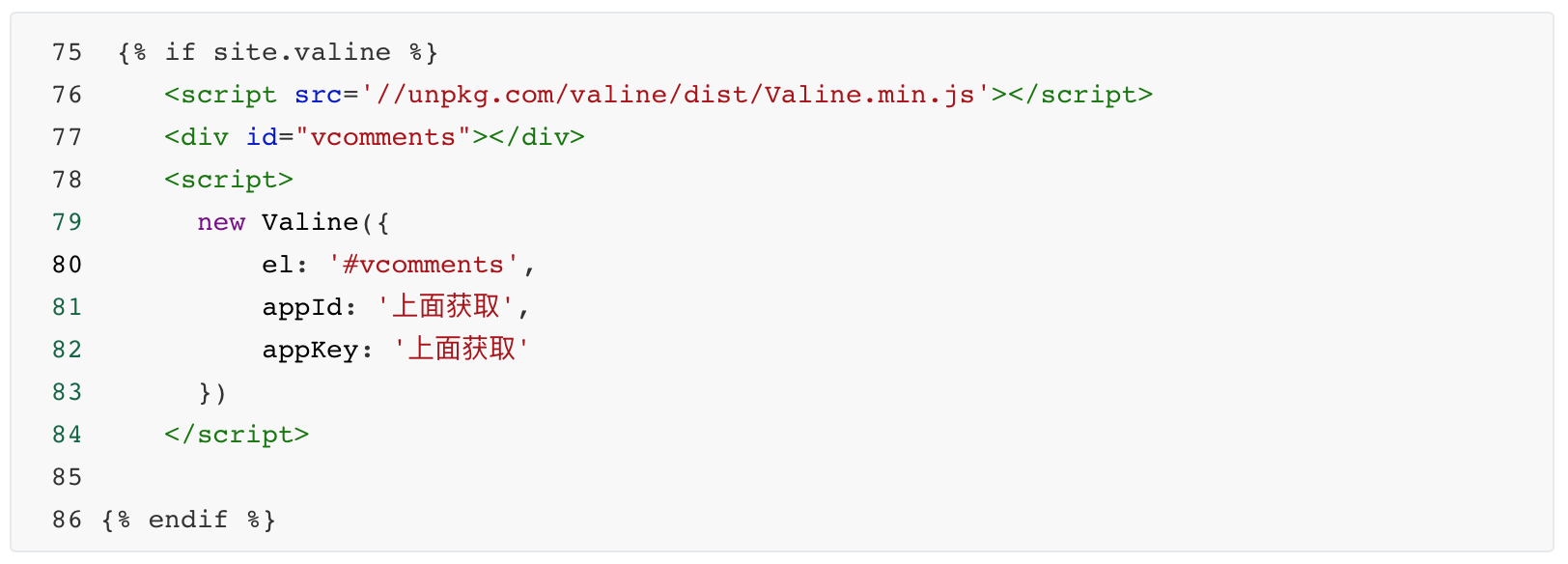
//html代码段可能引起文章布局问题,图片代替
在 comment.html 中增加

如果要使用变量的话,需要在 _config.yml中配置参数传递
# Valine评论.
# You can get your appid and appkey from https://leancloud.app
# more info please open https://valine.js.org
valine: true
appid:
appkey:
avatar: # gravatar style
placeholder: # comment box placeholder
pageSize: 10 # pagination size
recordIP: true # 是否记录评论者IP
enableQQ: false # 是否启用昵称框自动获取QQ昵称和QQ头像, 默认关闭